CW
PRxDigital
UI/UX Design | Web Development


Project Overview
PRxDigital is a digital marketing agency based in the Silicon Valley. They have worked with both large and small businesses and nonprofits for over 45 years and offer a variety of services ranging from video production to content creation.
My task was to redesign PRxDigital’s website and give it a modern yet professional look. I also redefined its branding and color systems, creating a cohesive website identity.
Details
Role: UI/UX Designer
Duration: 6 Months, July 2023 – Present
Tools: Figma, WordPress, Elementor
Initial Consultation
Before creating the new designs for PRx’s website, it was important to first audit their current website and take note of potential areas of change and features that should be implemented in the new design.
I created a presentation that was later presented to the COO and the team, which would guide the trajectory of the website’s design.
Below is a snippet of the slides presented.
Creating a Foundation
With a general idea in mind, I then needed to finalize the website’s typography, color palette, icons, and other key components.
I knew that I wanted the website to have a minimalistic but professional look while also incorporating PRx’s brand colors as accents.
I chose a font combination that was legible and clean, and chose icons that matched the overall aesthetic. These were not permanent, but would give me a tangible idea of the designs to implement.

Design Process
I started to create some design drafts through Elementor, a plugin in WordPress.
There were many features of the old website that would still be implemented, such as a Services and Case Studies page, but would be given a new, fresher look.
Below is a side by side comparison of the old designs versus some of the new implementations.
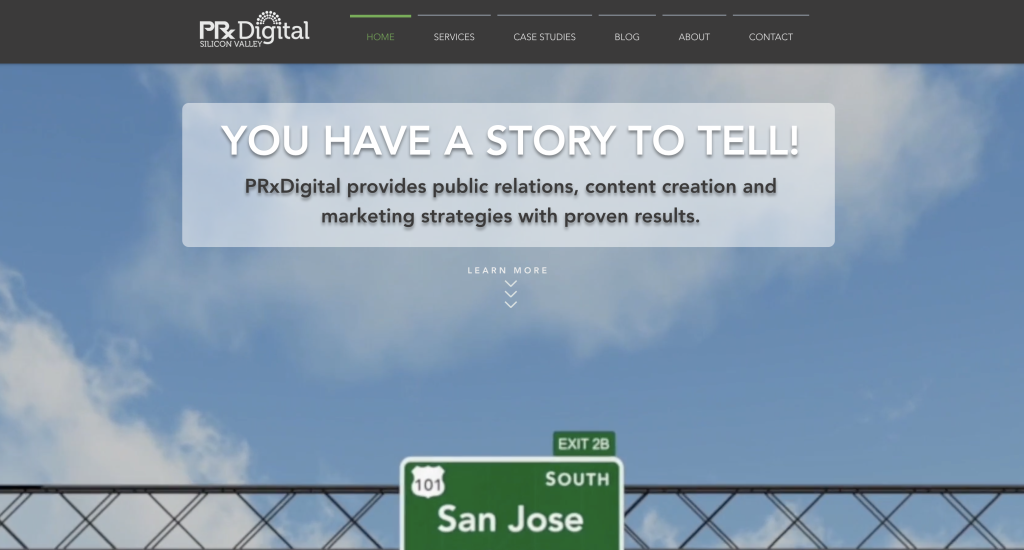
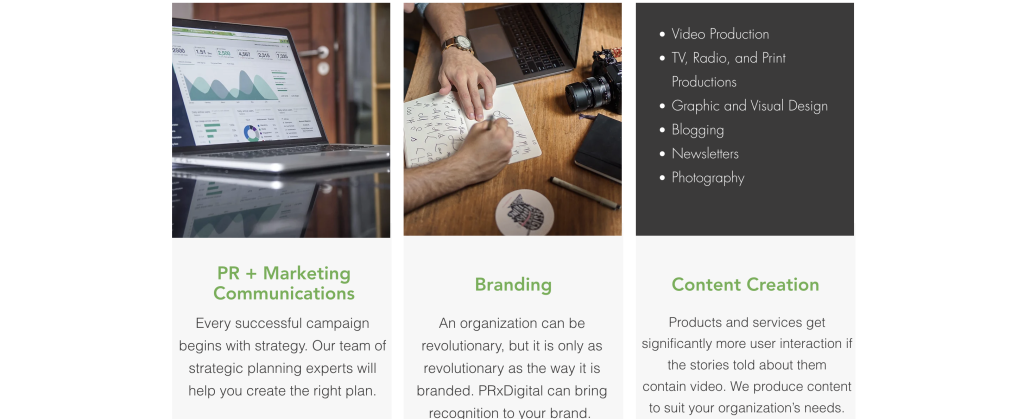
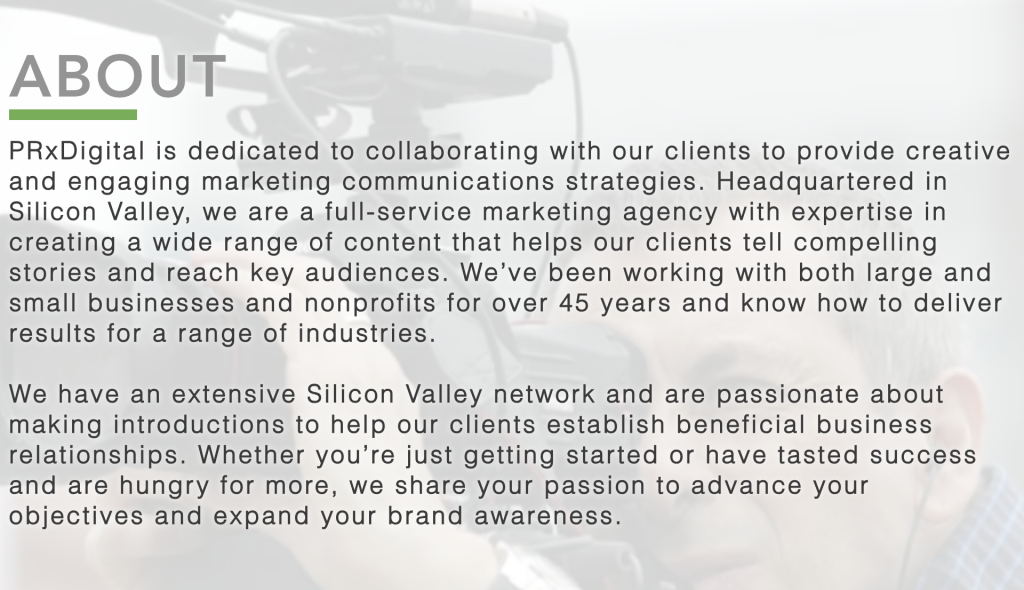
Old Website
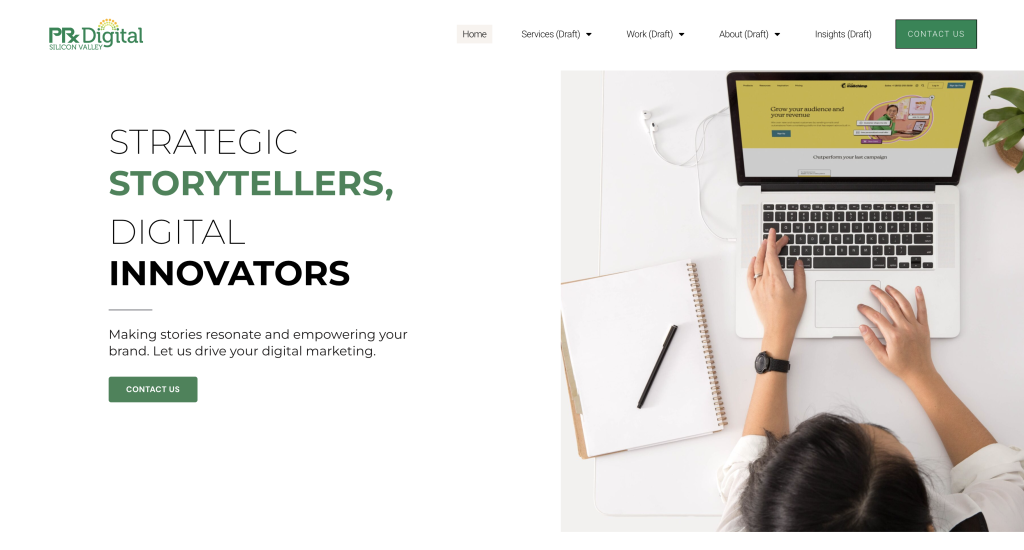
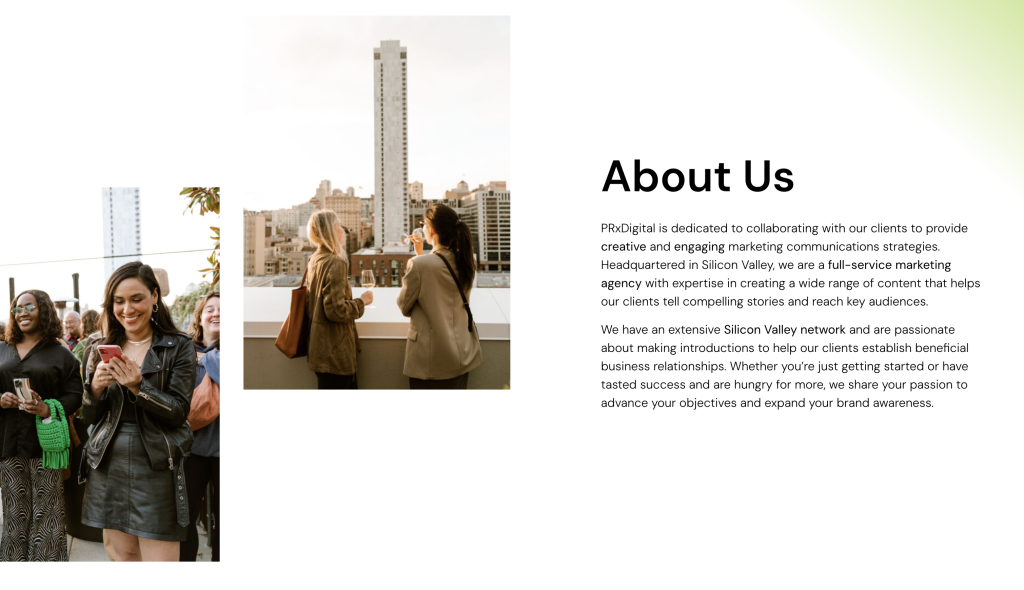
New Website














The goal was not to completely overwrite PRx’s current designs, but to make it more modern and concise.
PRx’s old website placed every section on the home page—this meant that there would be a lengthy vertical scroll through Services, Media Coverage, Crisis Management, Case Studies, Past & Present Clients, and the About section.
I felt that this was far too much for a single page, so I ended up moving these sections around, leaving the new home page to include:
- Case Studies highlights (4 maximum)
- Services Overview
- Past and Present Clients (in a looped carousel)
Furthermore, the old website was a bit text heavy, with large paragraphs and long descriptions in each section. I decided to condense the information in the About and Services sections, making it more legible for the viewer.
Design Revisions
The landing screen of PRx’s website was something we particularly focused on. Because it was the first impression people would have of the company, it was important that we created something that would effectively represent the brand.
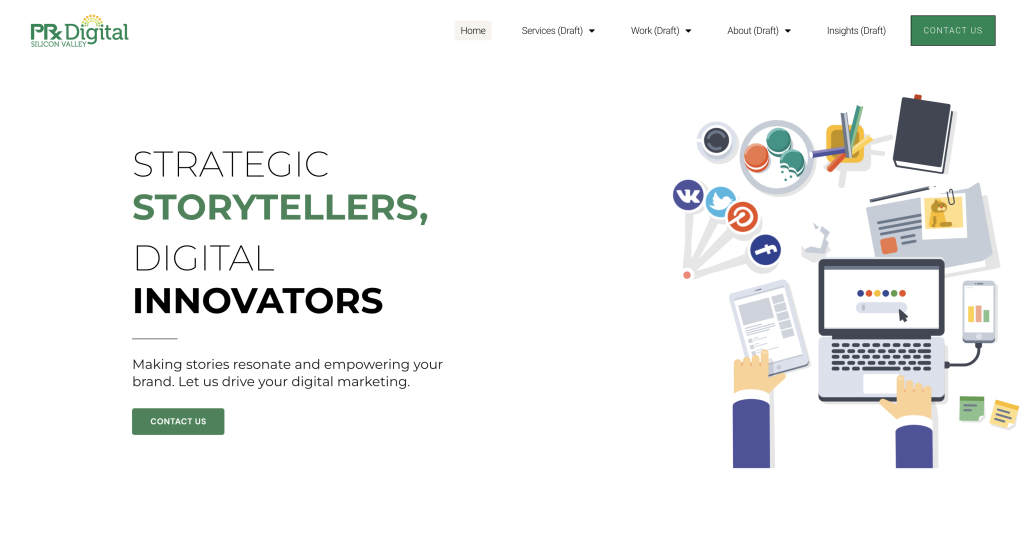
We started off with a design that would split the page into two, with an image encompassing half of the screen. We played around with some animated images as well, to give the page some movement.


Initial Landing Page Drafts
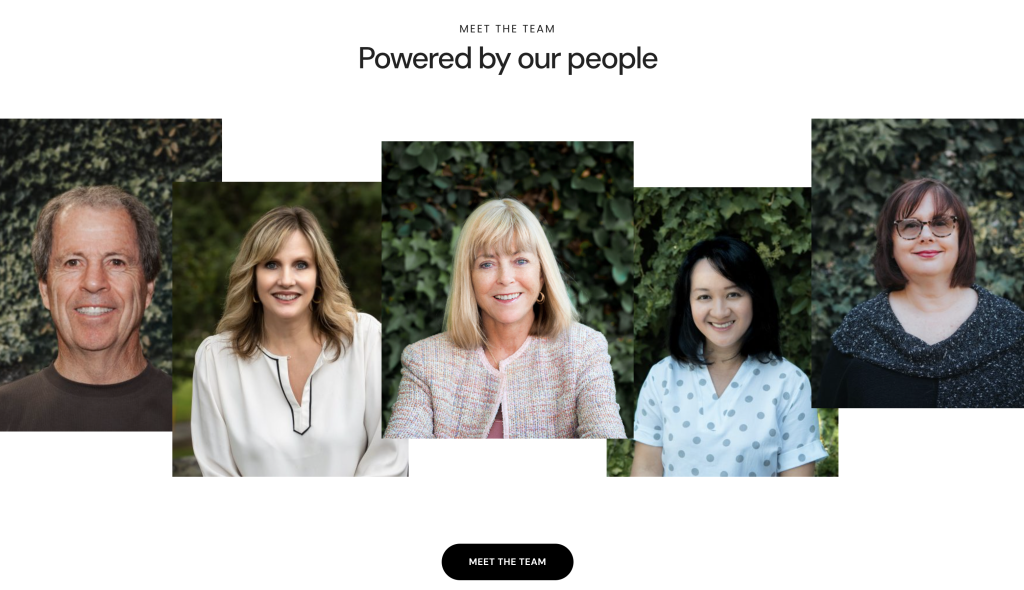
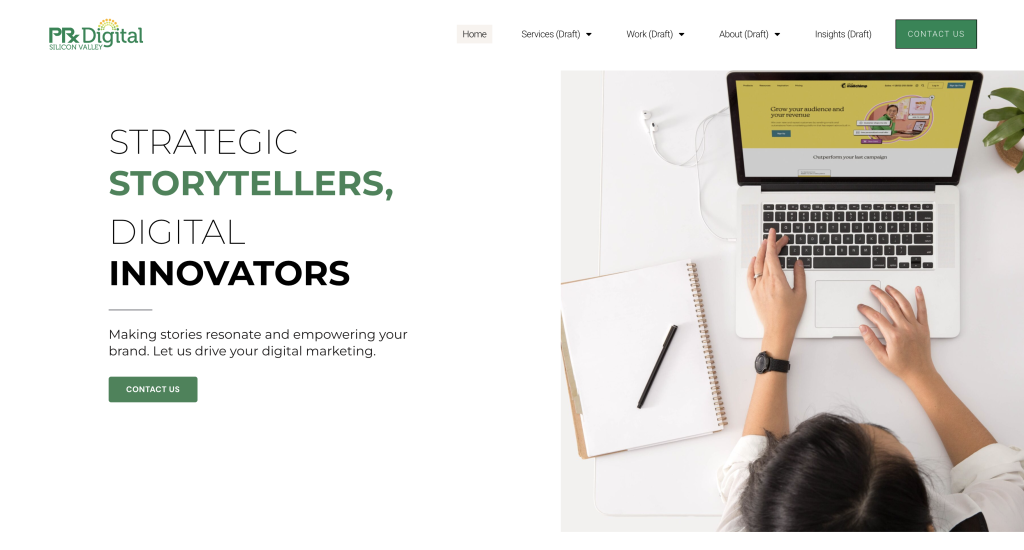
However, this was later changed, as we felt there was too much white space. We later changed the tagline to encompass the middle of the screen, and we added the original video used in PRx’s website. This way, we were updating PRx’s website with a modern look while remaining true to its roots, something the CEO especially stressed.

Final Landing Page
Additional Changes
We also changed the look of the Case Studies pages, as this was an important section that would highlight PRx’s previous work and the process they use for their clients.
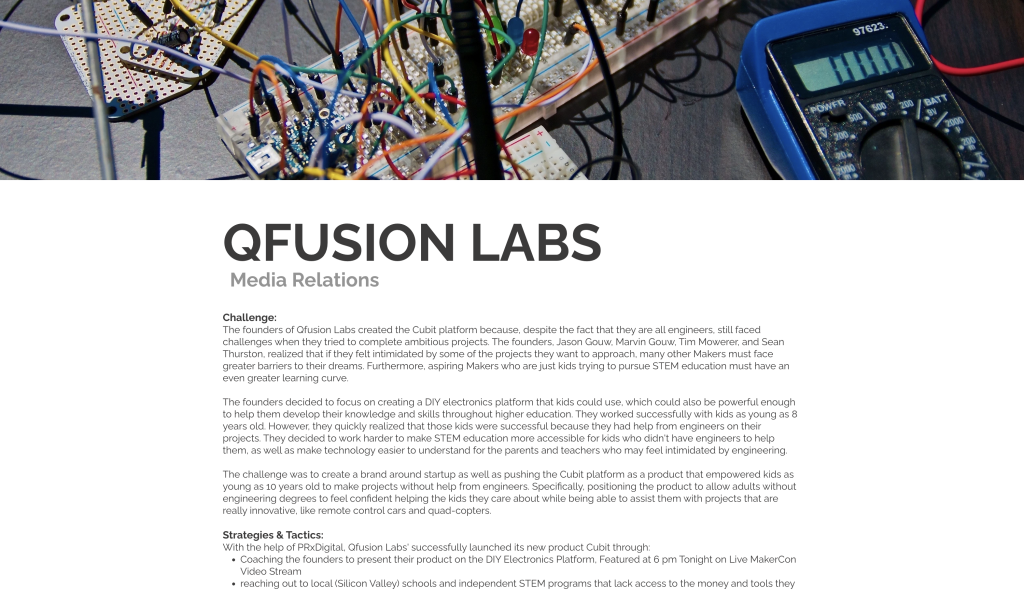
Previously, these pages were quite text-heavy and only included information about the general overview of the project, some strategies utilized, and a list of the results. I felt that there needed to be a more overarching view of each project with detailed steps, and created a template that would better highlight the work PRx has accomplished.
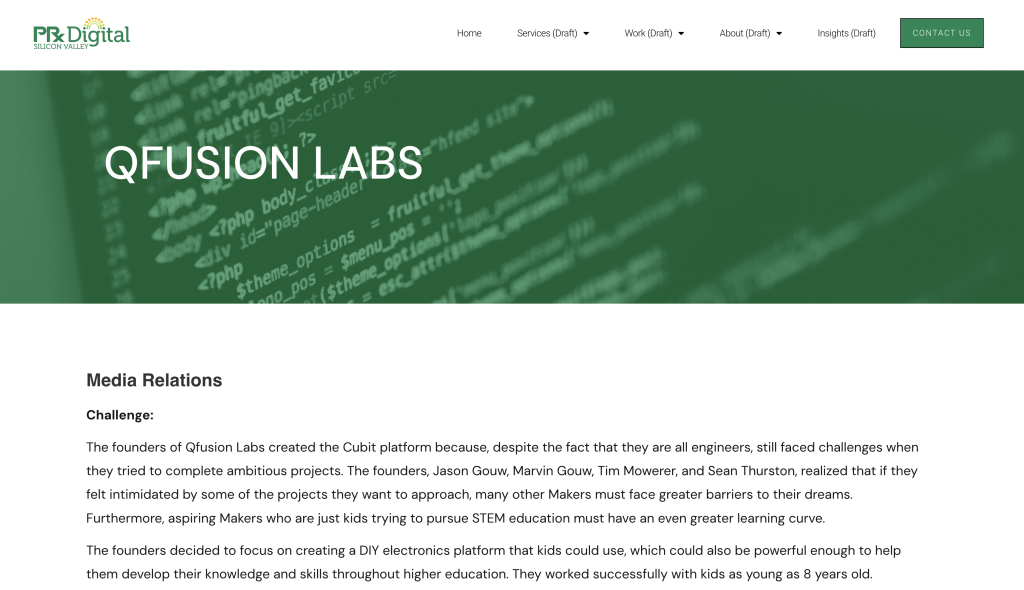
Here is a look into one of PRx’s case studies for QFusion Labs.


Old QFusion Labs Designs




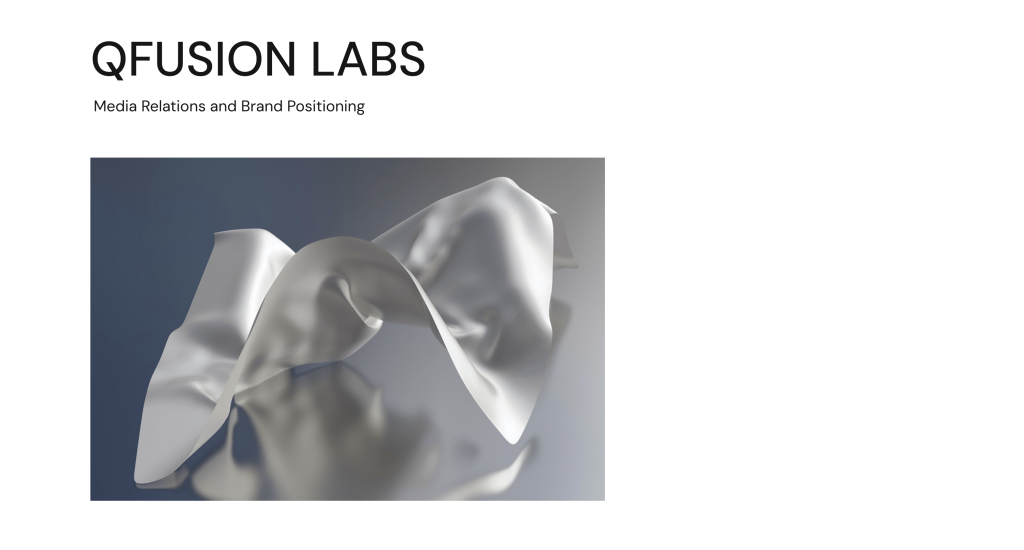
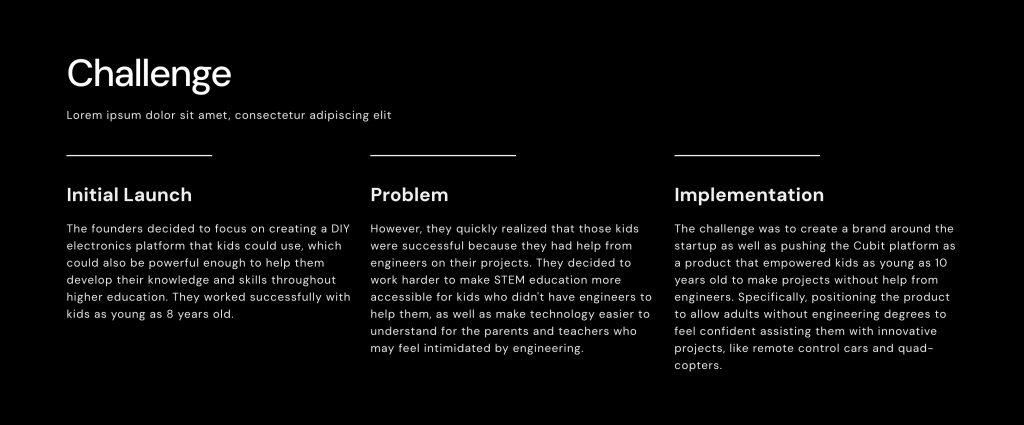
New QFusion Labs Page
The new case study pages were made to be more clean and legible. I divided the case study into smaller sections so that the viewer wouldn’t be overwhelmed by chunks of text, which also made the page more engaging. I also added a timeline-esque design so that PRx can lay out their clientele process in a streamlined manner.
CSS & HTML
Throughout the website, I used CSS and HTML to give the website a more interactive and creative UI. I wanted a good balance between professionalism and modern design.
Here were some features I implemented in the website:
HD Video Production
Clarity in Motion
1
Animation
Frame by Frame
2
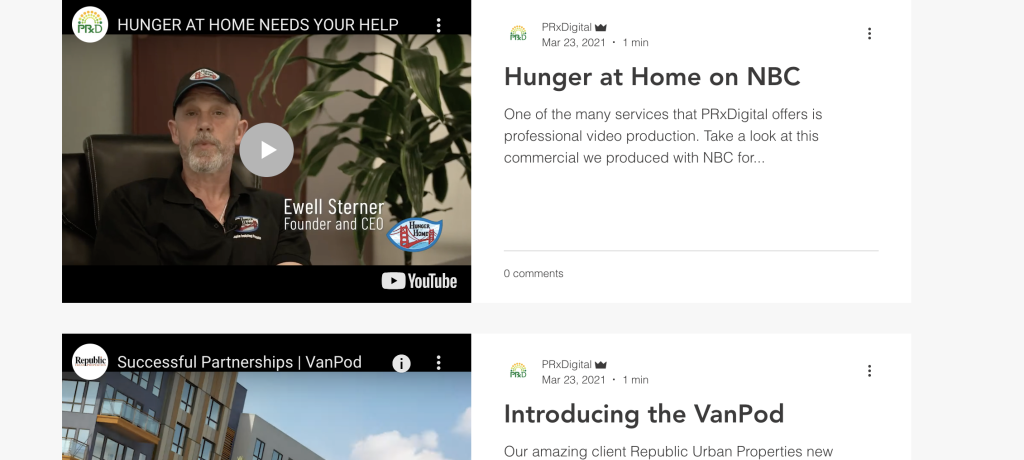
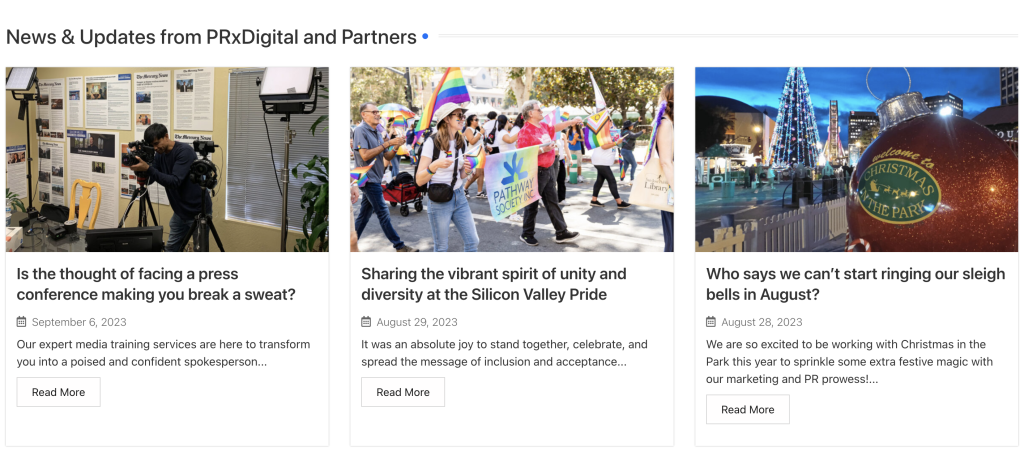
Blogging & Newsletters
Unveiling Perspectives
3
Photography
Moments in Focus
4
This was an interactive design in the Services section, specifically under Video and Multimedia. I used PRx’s brand colors as the accents on the numbers, and gave each card a unique background to highlight the specific category.
This next section is a scrollable card display that shifts the cards up as the mouse scrolls. This displays PRx’s services in a fun and interactive way.
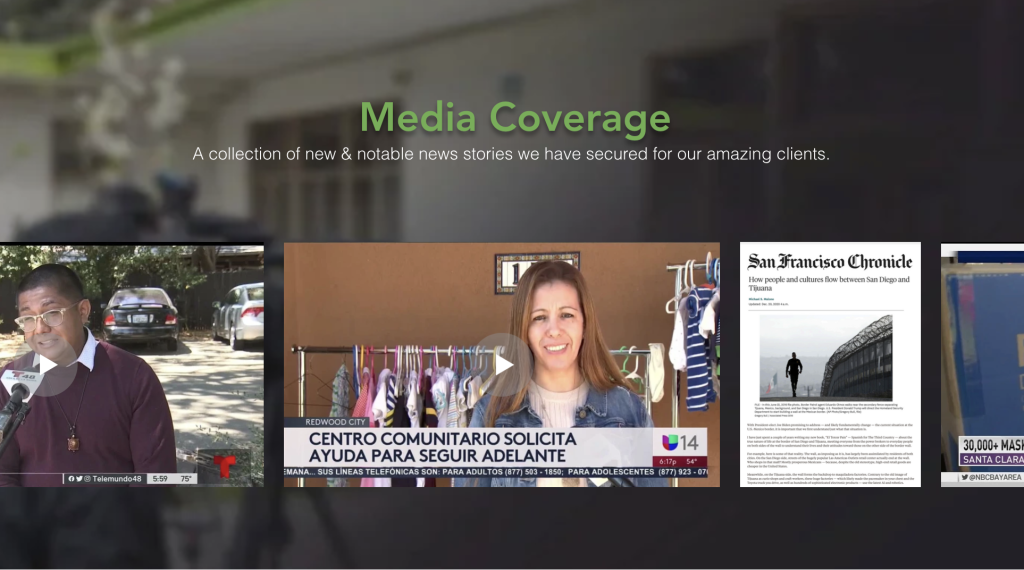
Media Coverage
Product & E-Commerce
Gala Videos
Corporate Portraits
Results
Working on PRxDigital’s website has taught me the importance of communication, design cohesion, and adaptability.
I look forward to designing other websites and products in the future using the skills I have acquired from this project, particularly with a focus on branding and scalability.
Questions for future iterations:
- What is the balance between interactive UI and maintaining a professional aesthetic?
- How will the website be optimized for search engines?
- How will the site’s information be organized for a streamlined navigation?