CW

1on1 Social
Creating an intuitive mobile app experience for users in Web3
Timeline
5 months (Dec 2022 – May 2023)
My Role
Product Design Intern
Tools & Skills
Figma
Prototyping
Competitor Analysis
Brand Identity
User Research
Overview.
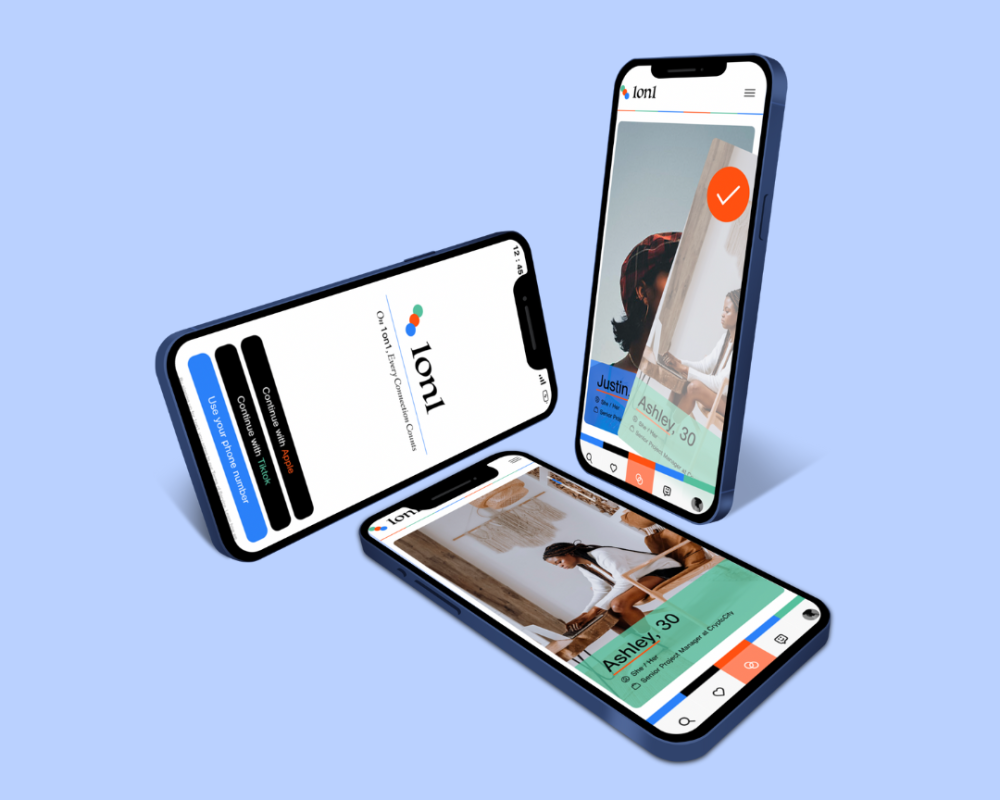
1on1 is a networking mobile app designed to make connecting in Web3, a blockchain community, easy and efficient. The app allows individuals to effortlessly swipe and match with like-minded professionals who share similar interests and goals.
My role was to conduct UX research on competitor apps and work with a team to create the mobile app prototype, information architectures, design system, and key components.
I conducted a series of user interviews and developed user personas to better understand the target audience’s needs, preferences, and pain points, which informed the design decisions and helped optimize the app for a seamless user experience.
Defining the Scope.
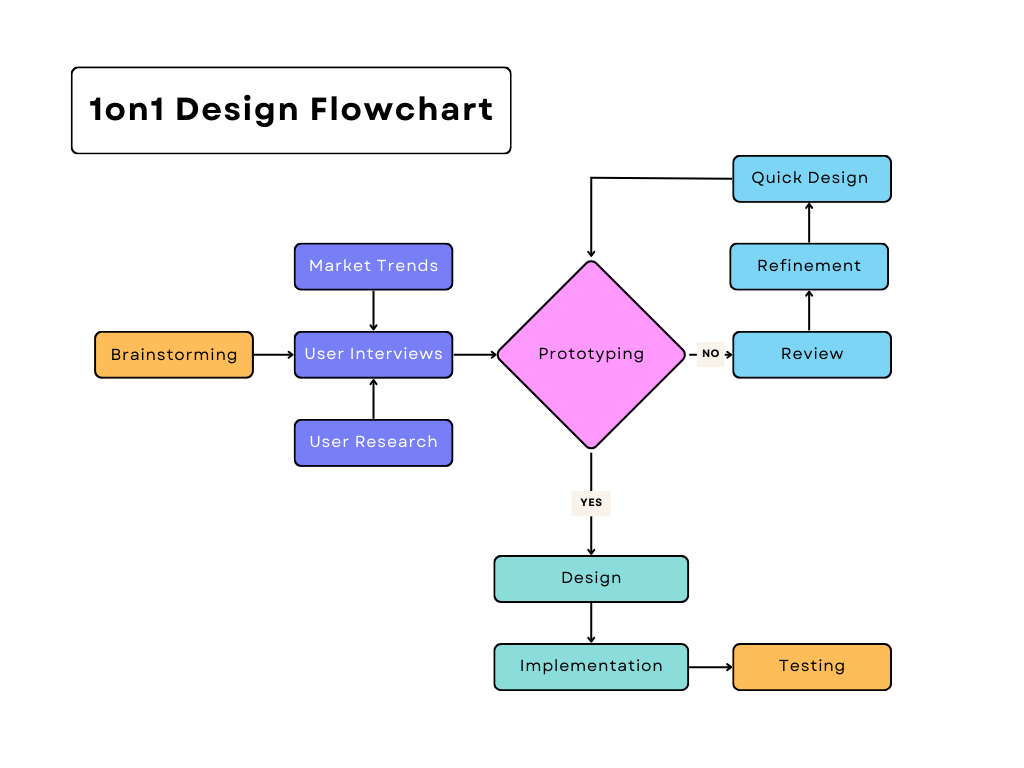
At the beginning of the project, I created a roadmap to outline our overall design process. This roadmap was essential for visualizing each phase of the project, ensuring we had a clear plan to follow. It allowed us to track our progress, stay on course, and make sure we didn’t overlook any important steps.

User Research.
At the core of all design is empathy; we are designing to solve a problem or meet a need, and understanding the user’s experience is essential to creating solutions that are meaningful and effective. Before we can even think about the design process, we need a nuanced understanding of our audience. That’s where user research comes in.
Through a series of user interviews, I aimed to identify the pain points, motivations, and goals of Web3 professionals.
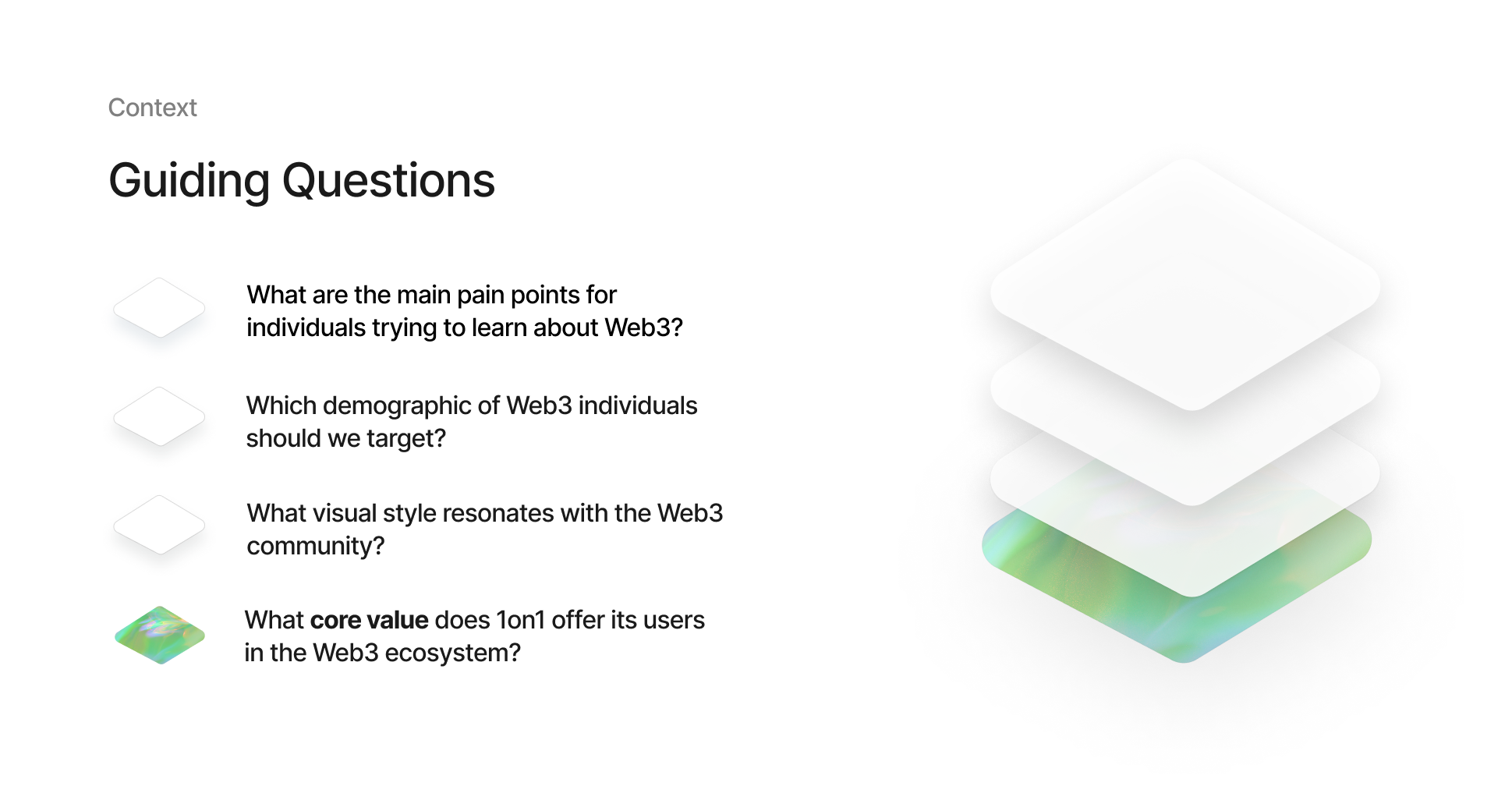
I created a few guiding questions that would give me an overarching direction, then crafted a series of focused questions designed to reveal insights about how these individuals currently network, what tools they use, and the barriers they face in forming meaningful connections.
Here were several critical questions that I considered:

I conducted several 30-minute interviews with individuals in the Web3 space. I chose individuals within a range of experiences, from a college student in a blockchain club to a veteran engineer working as a Web3 developer. Because the app was going to be for several different demographics, we needed to encompass multiple use cases and personas. These interview sessions allowed us to delve into their expectations, challenges, and preferences for a professional networking app that would meet their unique needs.
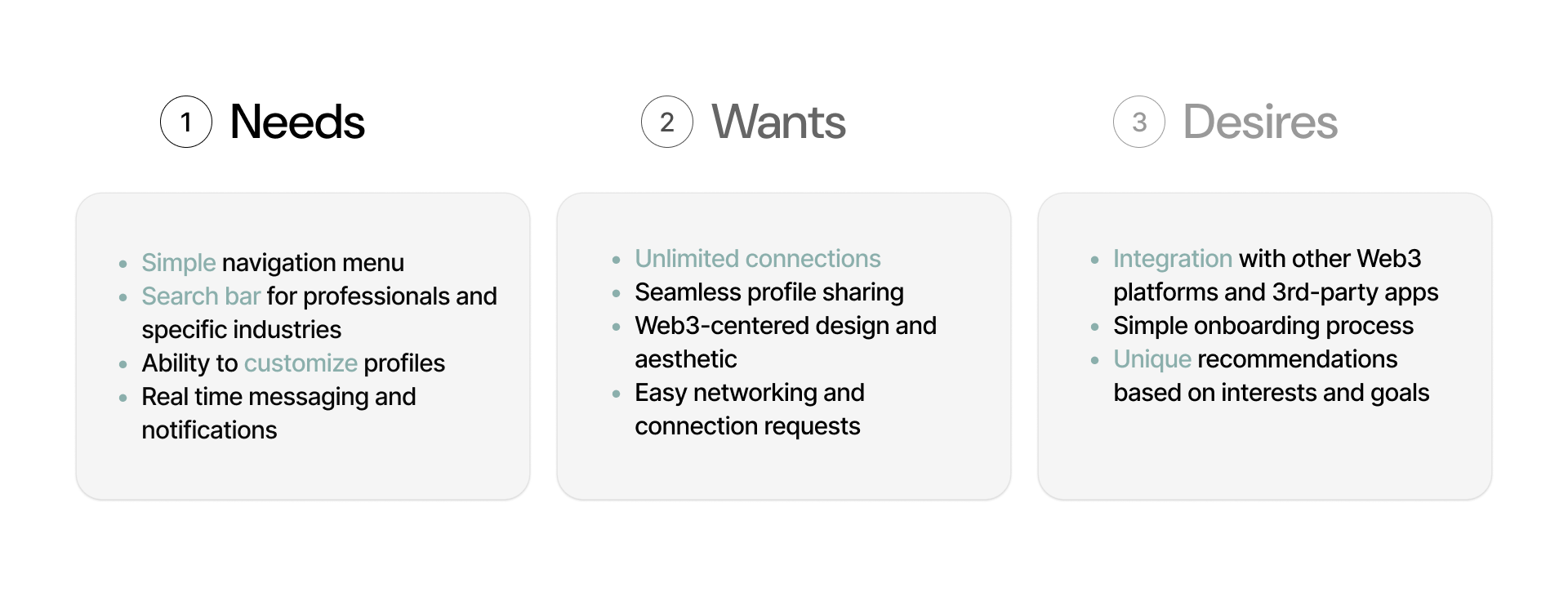
Below is a summary of the key insights we gathered from these interviews, which guided the design and development of the app.

KEY CONCEPT:
One takeaway from these user interviews was that it is important to not make design assumptions. Instead of relying on our own assumptions, the insights gained from real users provided valuable perspectives that we hadn’t considered. By listening to their needs, pain points, and preferences, we were able to challenge our initial ideas and validate later design choices. This process not only helped us avoid common design pitfalls but also ensured that the final product would be truly user-centered, addressing actual problems rather than perceived ones.
User Personas.
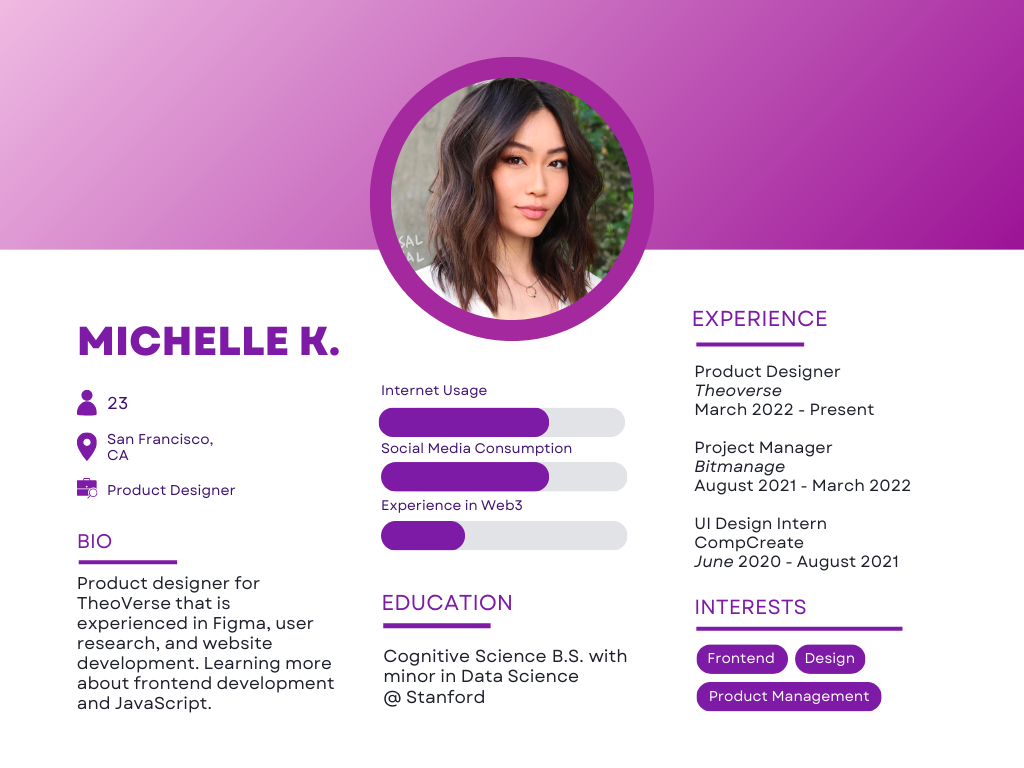
I then developed user personas to gain a deeper understanding of our target audience. These personas provided visual representations of various segments within our consumer base, encompassing both young professionals and veterans, enabling us to tailor our product features and design elements to better meet the needs and preferences of each group.

'The Web3 Veteran'

'The Young Professional'
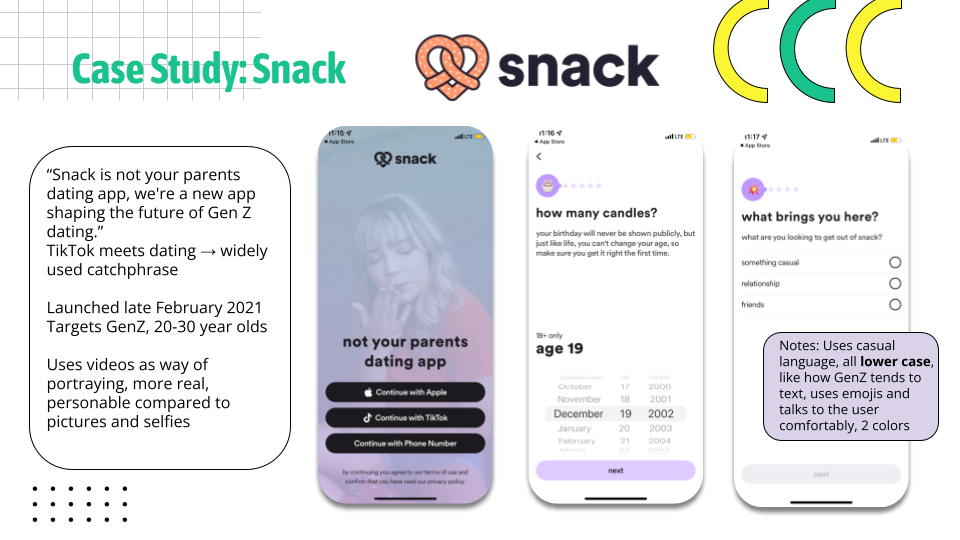
I also conducted a case study on Snack, a newly launched app centered around video content. Given its recent emergence, I focused on analyzing the elements that contributed to its early success. This included examining its user interface, engagement strategies, and unique features that resonated with users. Understanding these factors provided valuable insights into effective design and functionality for emerging apps in the video content space.
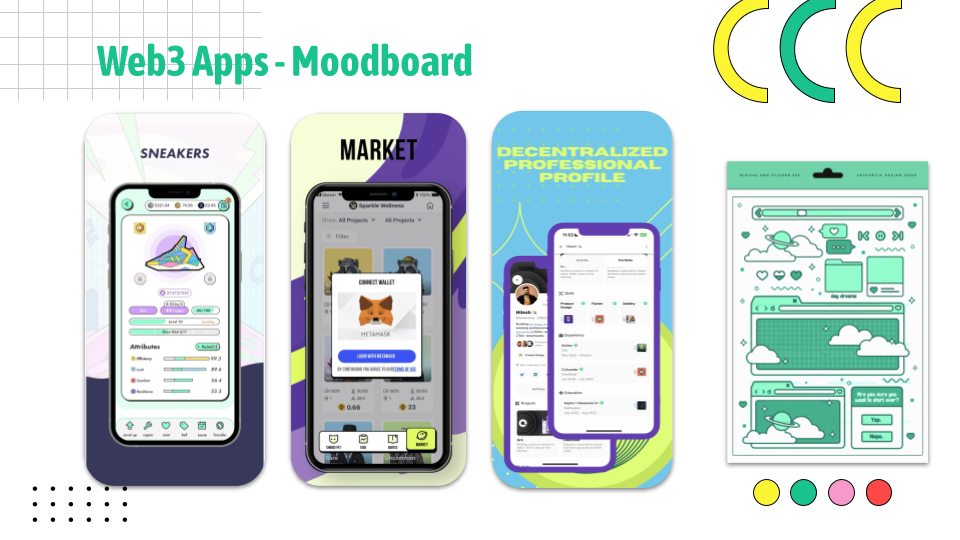
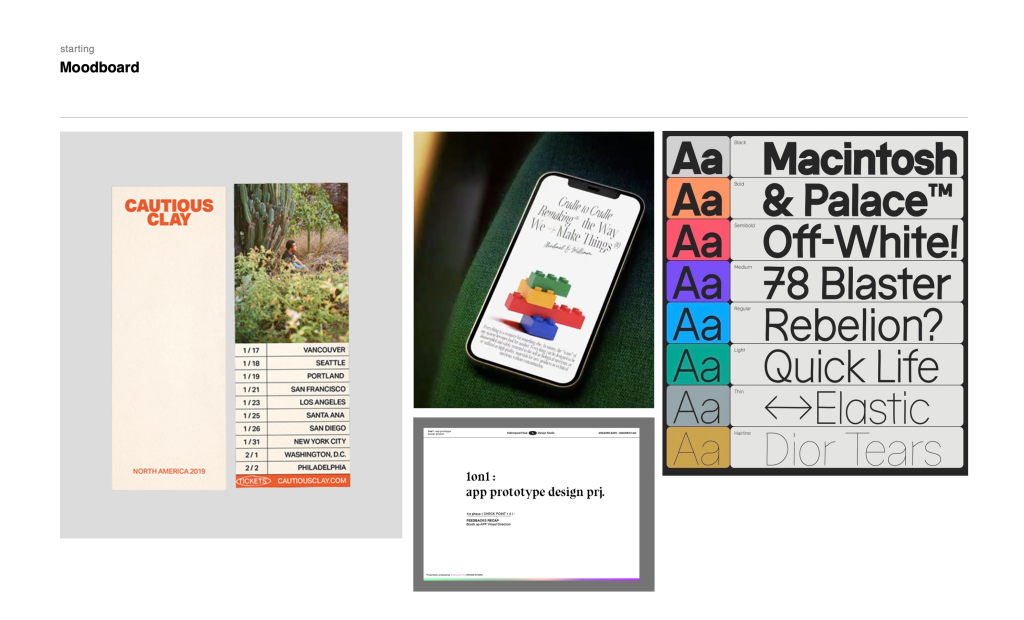
In addition, I created a moodboard featuring colors and design details from various Web3 apps. This moodboard served as a source of inspiration for developing our own color palette, helping us identify trends and establish a visual direction that would appeal to our target audience while maintaining consistency with the Web3 aesthetic.


Lo-fi Designs.
Using insights from the user interviews and competitor research, we began prototyping the onboarding process and developing low-fidelity designs.
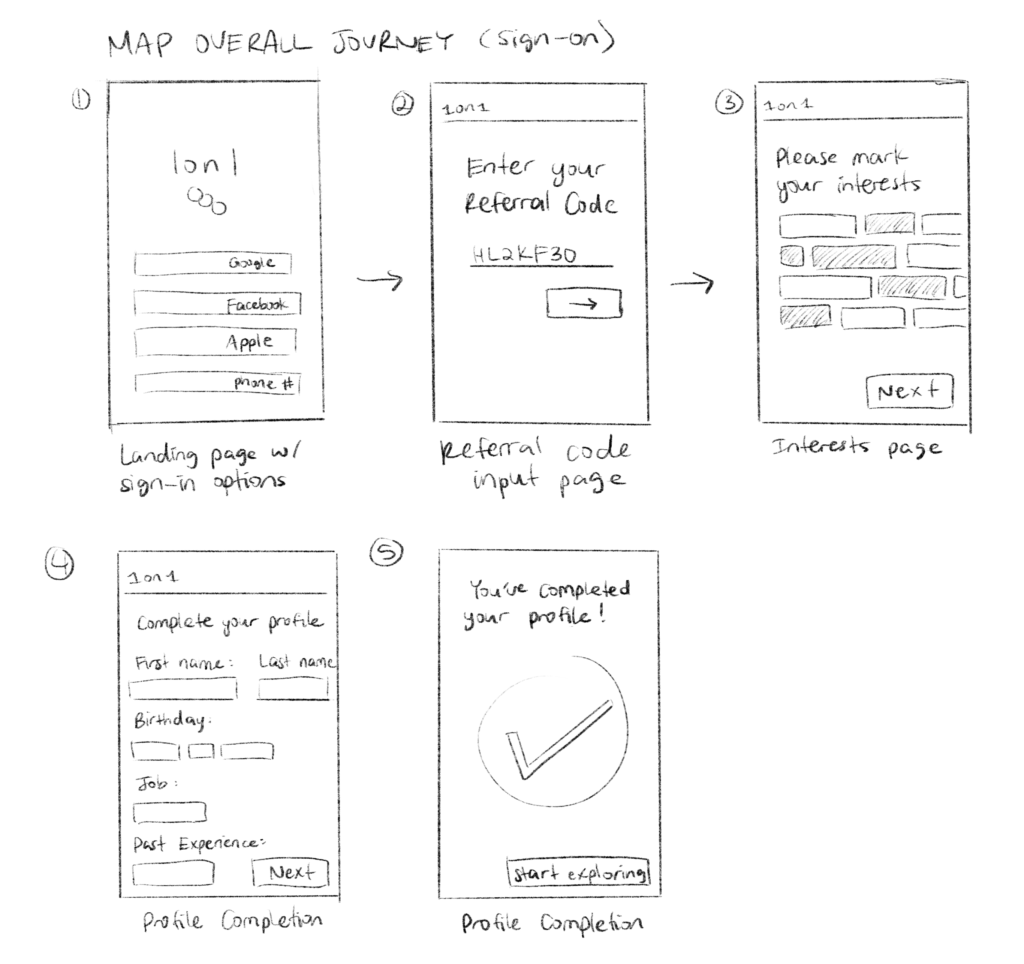
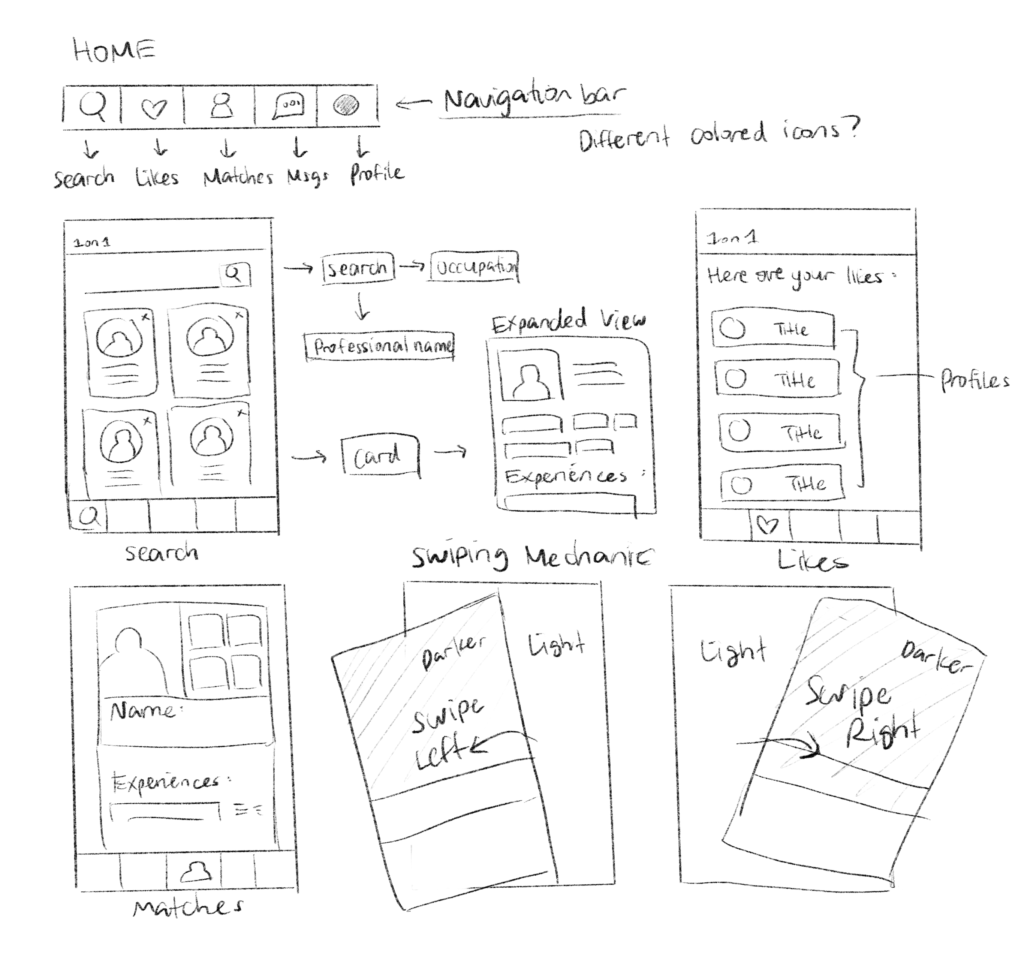
I started by creating wireframes for the sign-on process and designing mockups for the key pages. This helped visualize the user journey and refine the initial layout and interactions.
We also defined the core features for our navigation bar, settling on five sections: Search, Likes, Matches, Messages, and Profile. I mapped out how each section would function and appear to users, ensuring a clear and intuitive navigation experience.
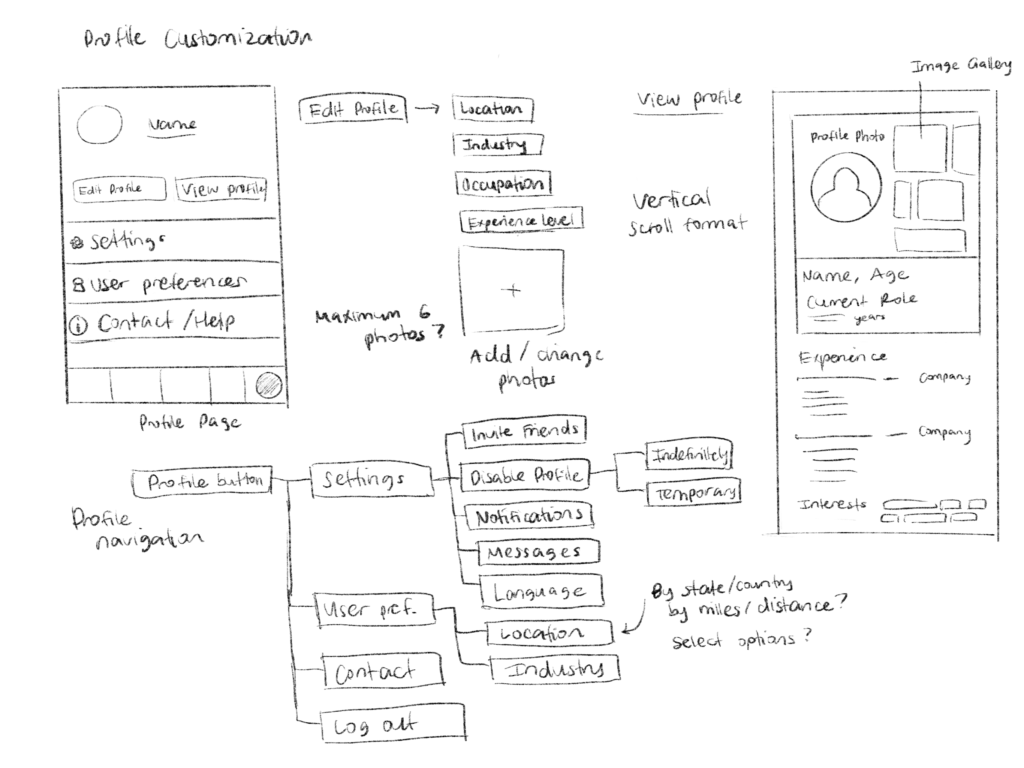
From the user interviews, it became evident that profile customization was a crucial feature for any social or networking app. I focused on integrating options for users to personalize their profiles with photos and relevant experiences, as well as providing a preview of how their profile would appear to others.



Information Architecture.
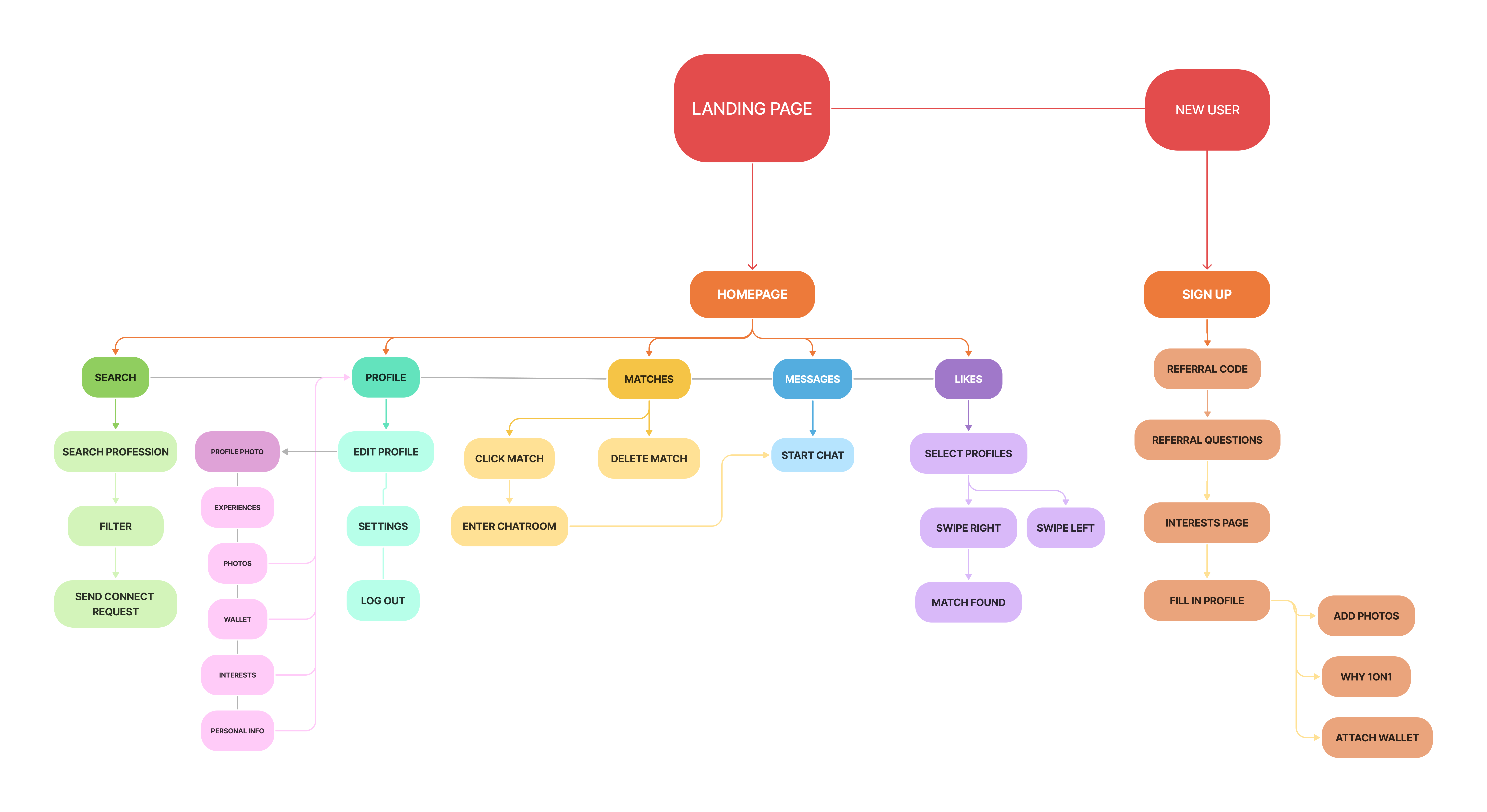
Next, I created a detailed visualization of the user flow, mapping out a comprehensive outline of how users would interact with our app. This involved designing a flowchart that captured each step a user would take, from initial entry through various interactions to completing their tasks within the app.
By mapping out the user journey in this way, we were able to ensure a logical and intuitive progression, allowing us to refine the user experience and streamline navigation.

Initial Designs.
For the sake of brevity, I’ll go ahead and skip to the higher fidelity versions of the mobile app, as this is the main portion that I worked on.
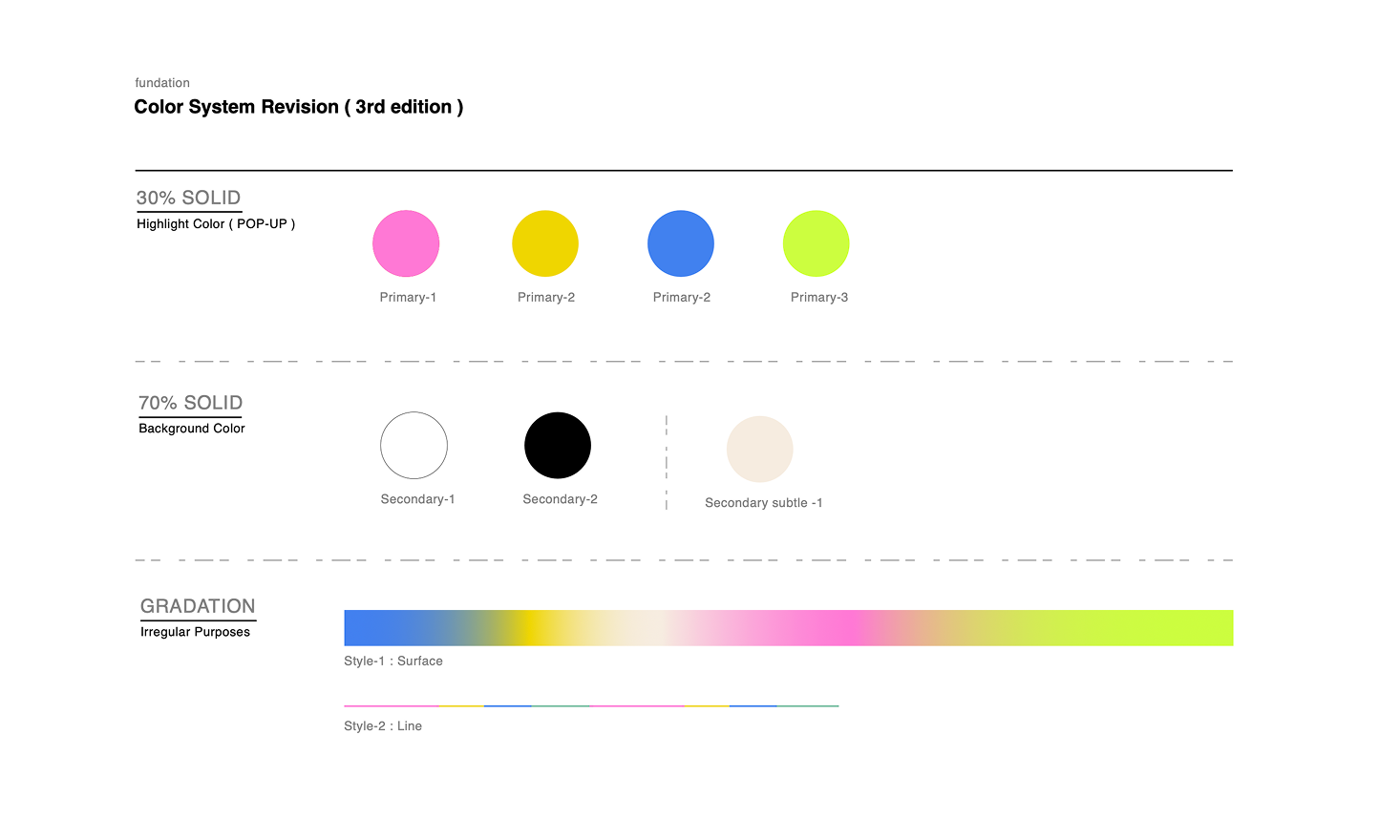
For the first iterations, we decided on a bright and neon color scheme, referencing the similar aesthetics of the other Web3 apps we had compiled prior. While still visually clean and understandable, we felt that something was still slightly off. Perhaps we had pushed the boundary a little too far on what would be considered “modern” or catered to a GenZ audience.

After receiving some feedback from a few individuals in the Web3 community, we decided that it might be time for a visual identity revamp. One of the great things about working in a startup and a small team is that large decisions like these can get approved easily without much roadblock. So, we began our process of redoing our visual branding.
Rebranding & Restructuring.
It's fine to take a few steps back!
So now that we decided we wanted to change our overall color system and app’s aesthetic, the question was: what should we change it to?
If the color system we had previously was too bold and colorful, then we wanted to try something more muted but still modern.
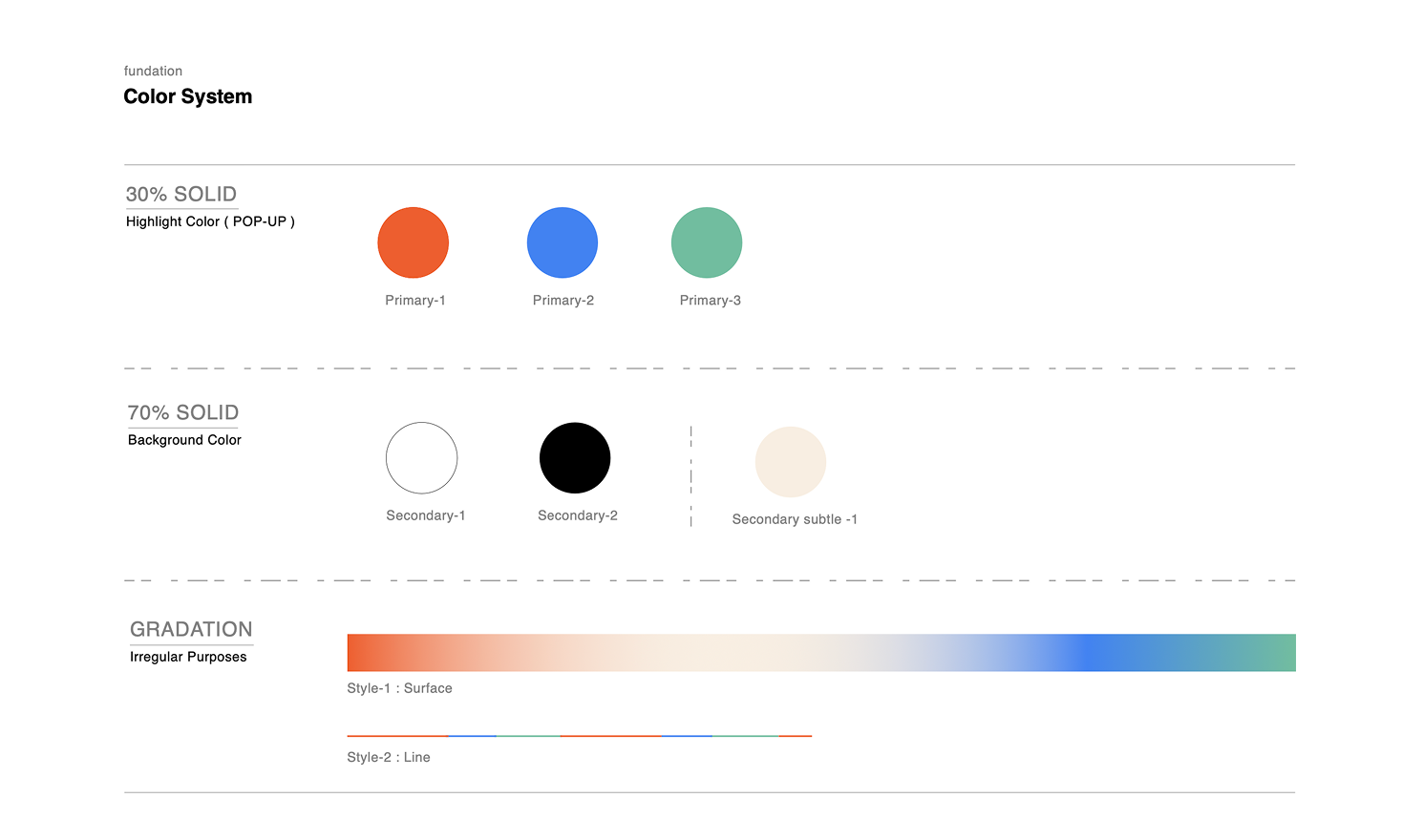
So now we had two distinct options to consider: one theme (our first) featured vibrant neon colors, aimed at capturing a playful and energetic vibe that would appeal to the more dynamic side of Gen Z. The new theme used bold primary colors to convey a more professional and polished appearance.

Playful & Energetic (Vers. 1)

Bold & Professional (Vers. 2)
We wanted to validate this new color system, so we decided to ask the general public.
After surveying over 300 participants aged 18-35 with the question, “Which color palette would you prefer for a professional networking app?”, 71% preferred the more professional theme (Option 2). Based on this feedback, we selected this color scheme as our new visual guideline.
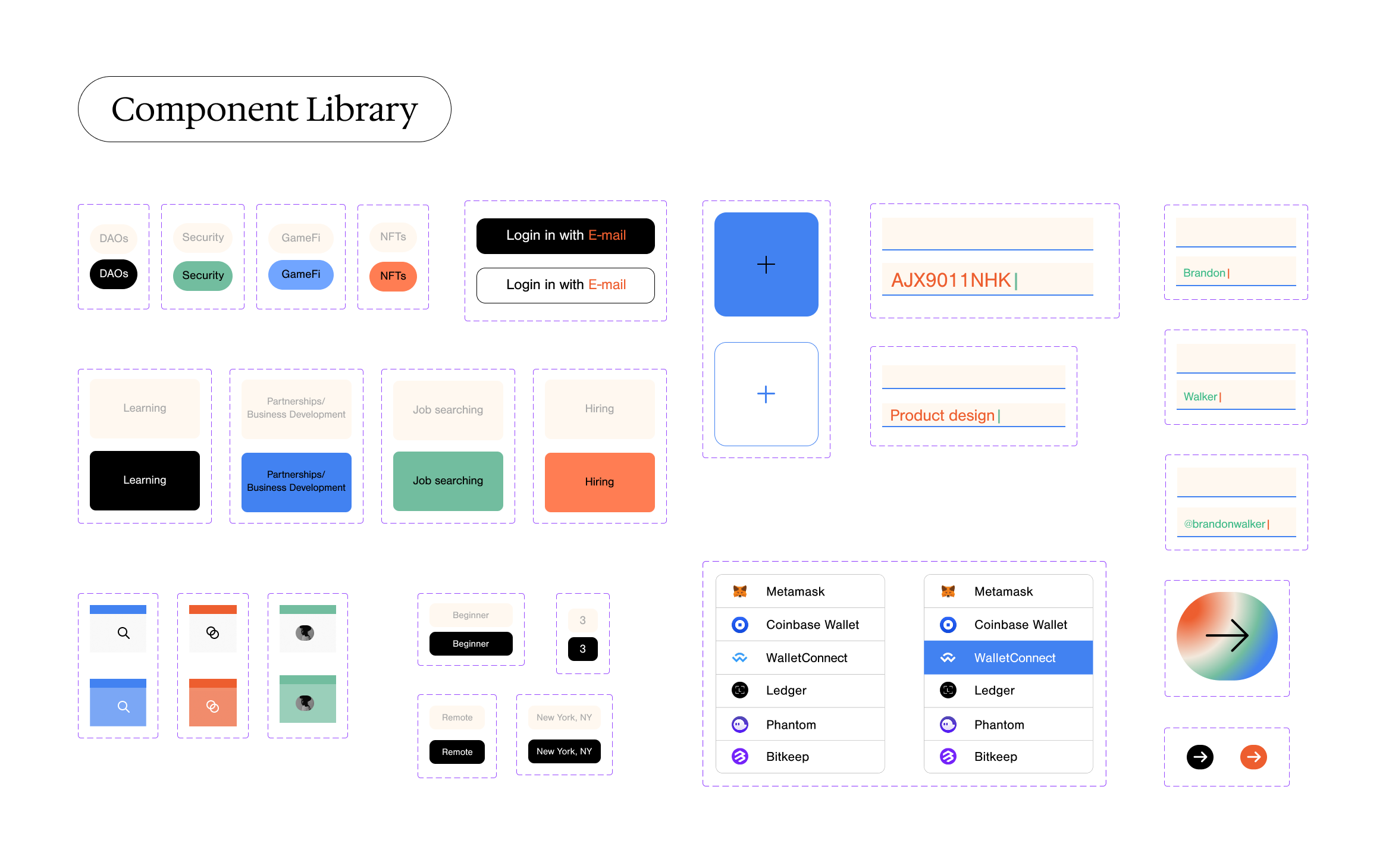
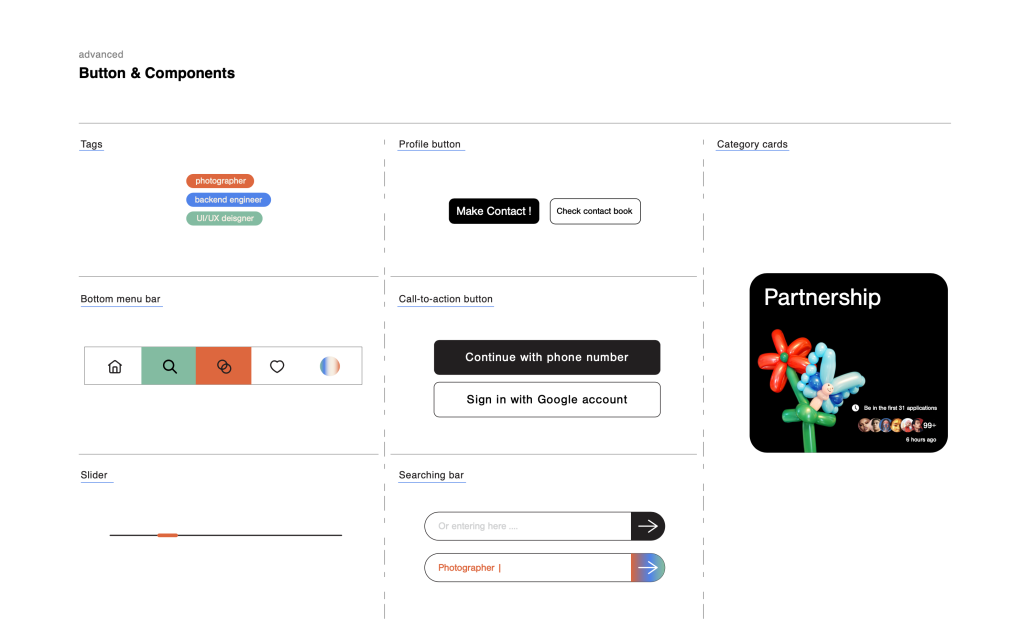
Below are some of the different components I helped design for our new iteration, including essential elements such as buttons, input fields, search bars, profile tags, and authentication components. The components prioritize accessibility, usability, and a modern aesthetic, featuring a balance of neutral tones with vibrant accents for clarity and engagement.

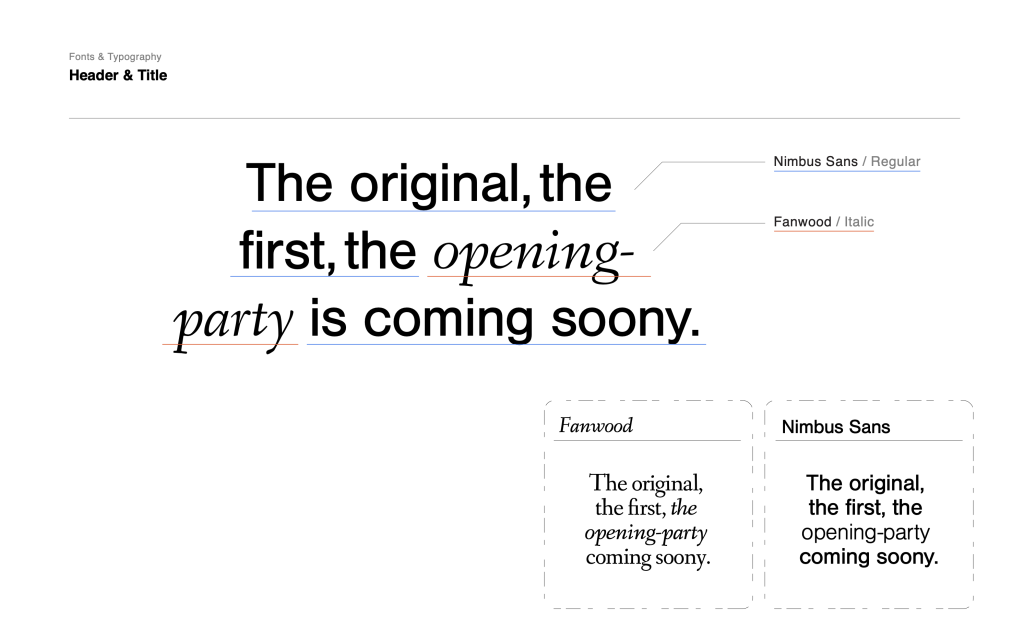
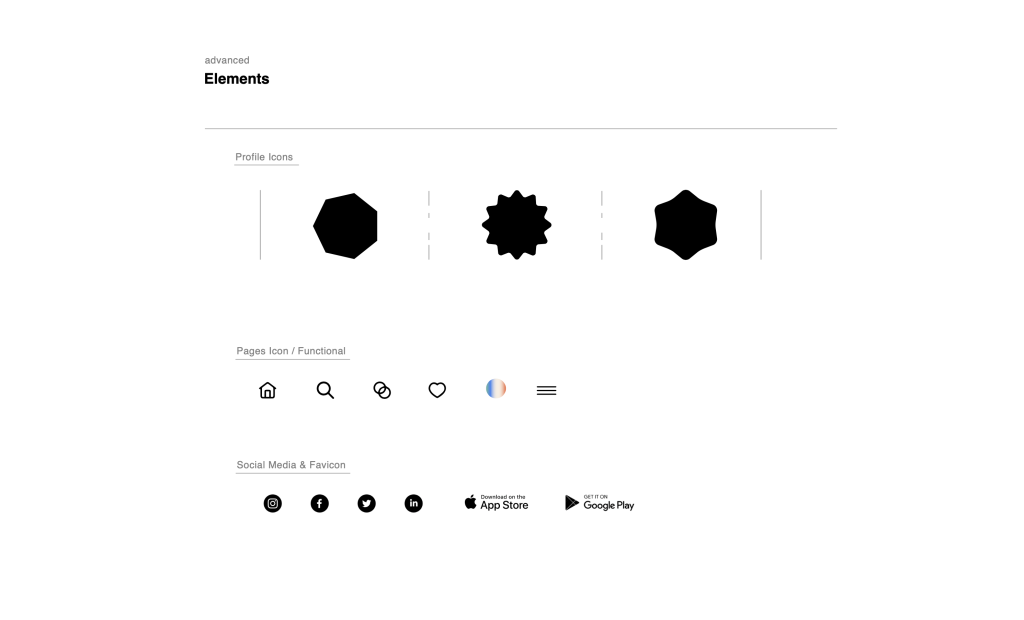
We proceeded to finalize other design elements, including fonts, buttons, and icons, ensuring consistency and alignment with the chosen color palette. Additionally, we created a moodboard to guide the app’s visual direction and maintain a cohesive design throughout the development process.




Prototyping.
Now that we had a design system that we were satisfied with, it was time to focus on the app’s functionalities and create designs that were polished and legible.
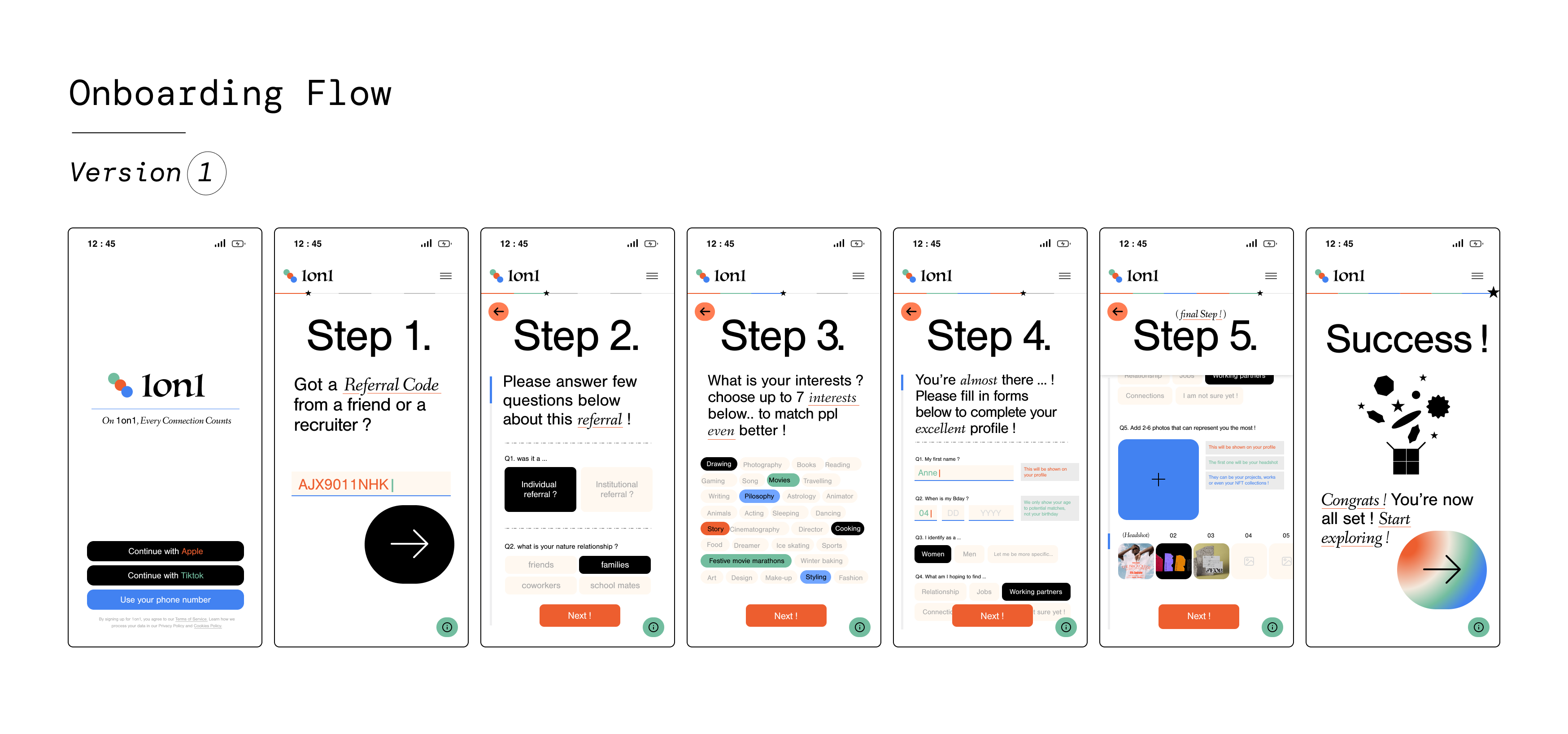
Some issues we encountered with our initial designs were that the headings and subheadings for each step of the onboarding process were too small. Additionally, there were areas where the visual hierarchy didn’t quite make sense, especially in the profile customization sections. We started to do some redesign to fix those errors, as seen in Version 1 below.

For the Version 1 iteration, we used extra large headings with step-by-step indicators to give the user a clear marker on what point they were in the onboarding process. We also increased subheading text size to help with overall legibility.
However, after discussing with the team, we felt that having the large titles of “Step X” were redundant, especially since we had a progress bar at the top of the screen indicating the user’s progression. So, we decided to omit the headings and solely keep the information directing the user on further action.

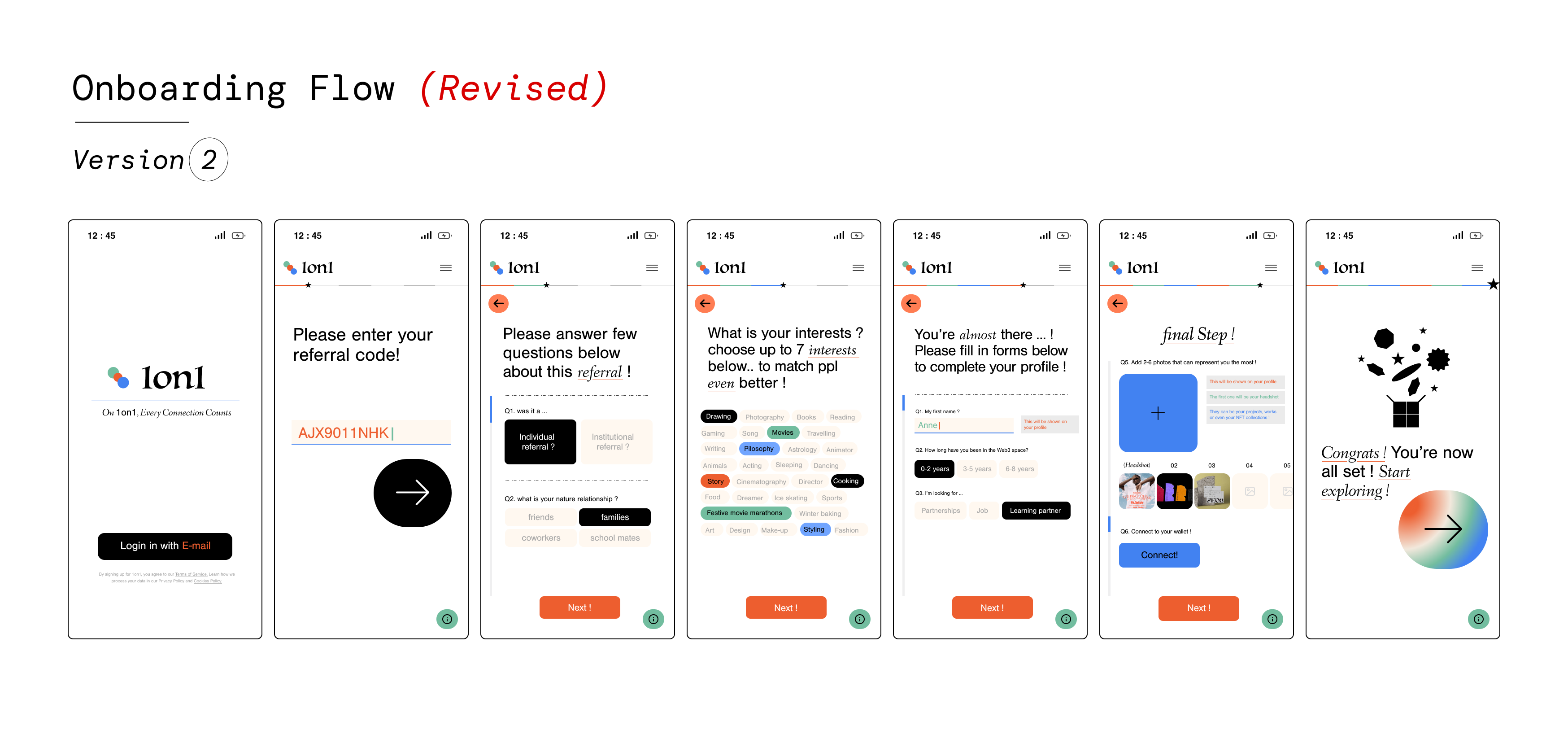
In our Version 2 iterations, we decided to simplify our design, using more concise language and making CTAs smaller but still prominent. After we removed the large headings our designs felt less condensed, and the extra white space gave the design a more refined and intentional look.
Finalizing the Design.
Now it was time to refine the designs even further before finalizing our MVP. In our Version 2 designs, some of the titles had italicized words, in what we thought was a trendy and modern look, but we realized that it might be too distracting for the user. We decided to keep a consistent font style throughout the process to keep things standardized.
Overall, simplicity was something we wanted to hone in on. We didn’t want to overwhelm the user with too many options or items, so we decided to omit some areas in the profile customization area to keep things streamlined.
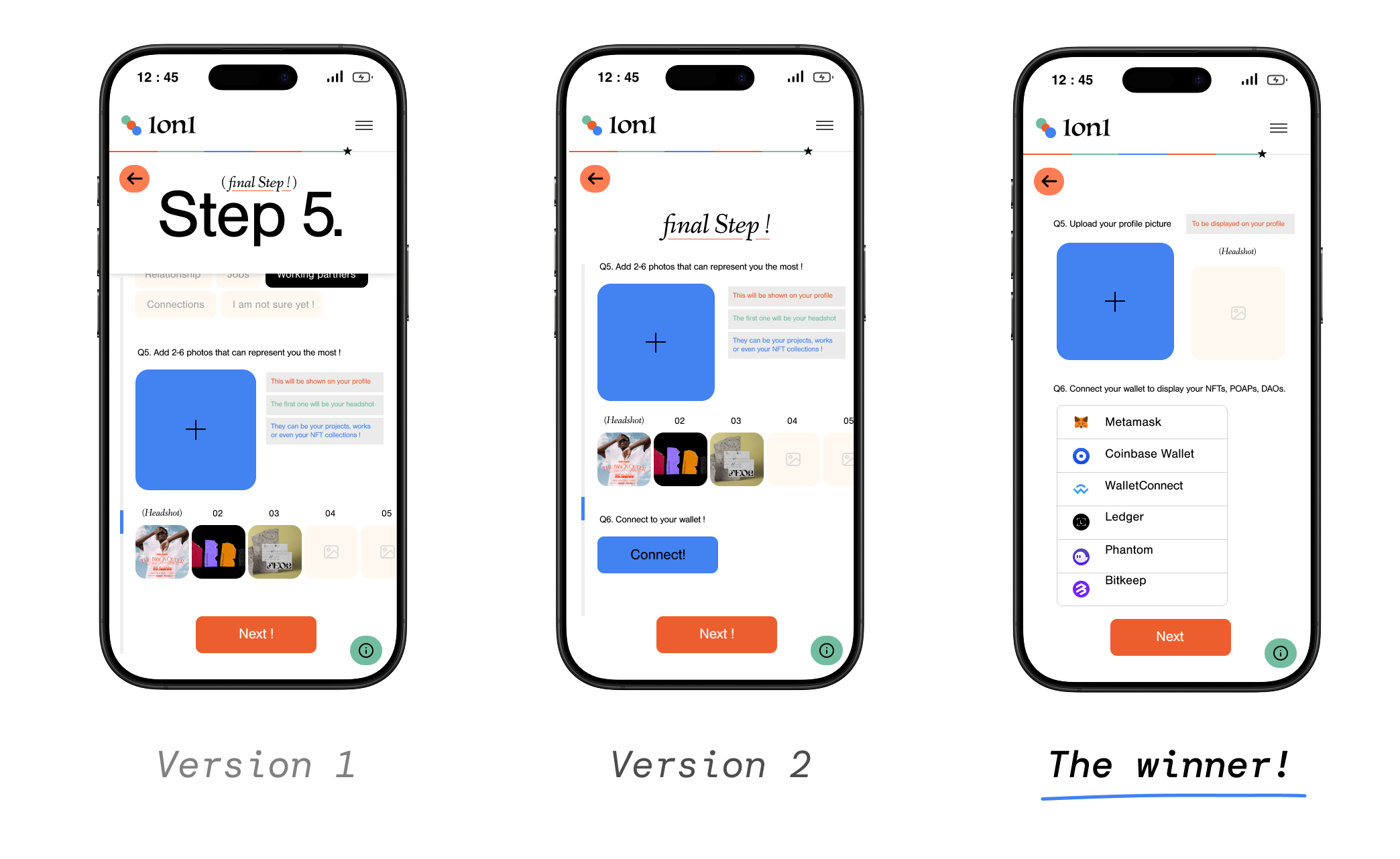
Below we can see the progression of the “Step 5” screen over time. Our final screen is simple, to-the-point, and easy to understand.

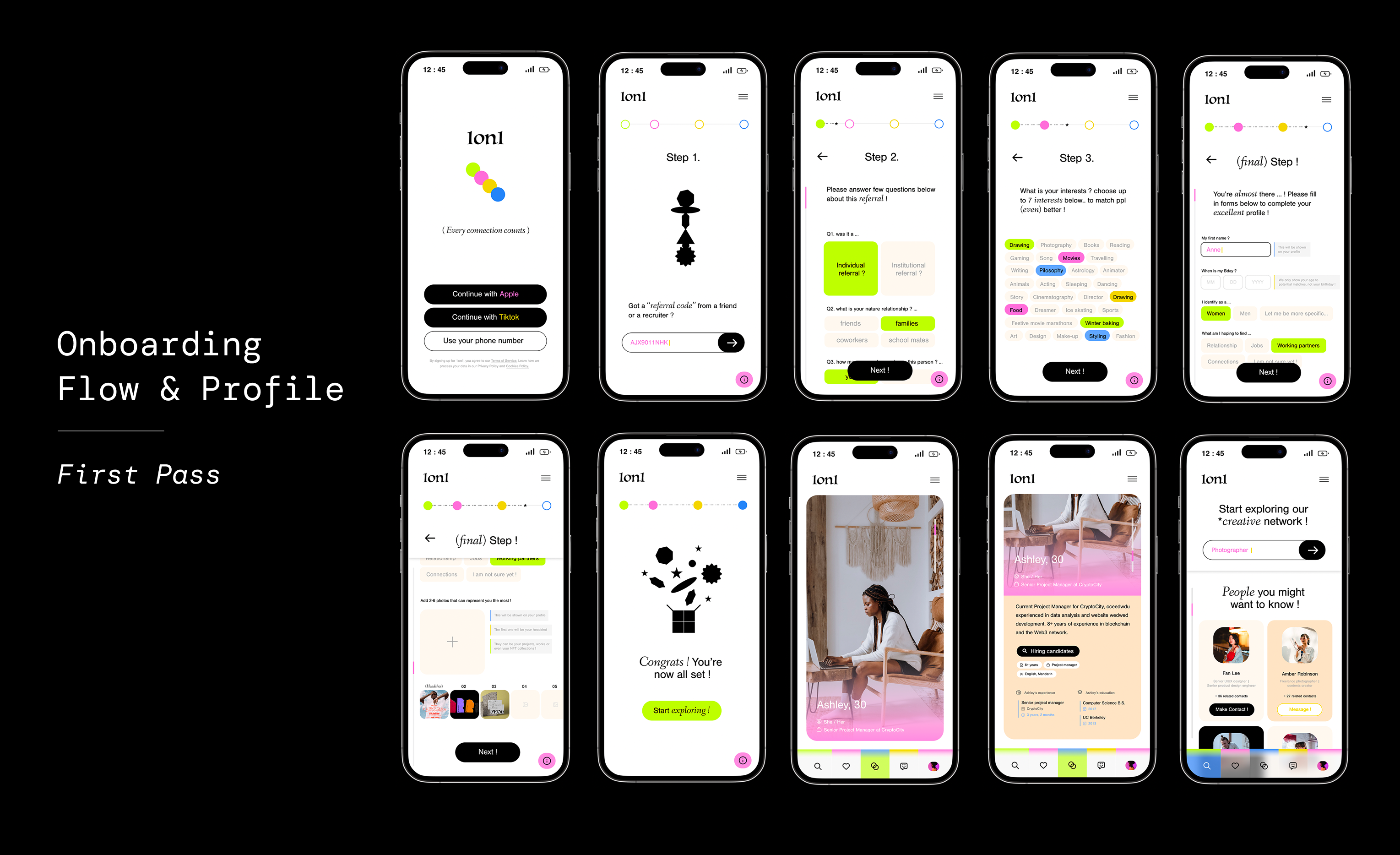
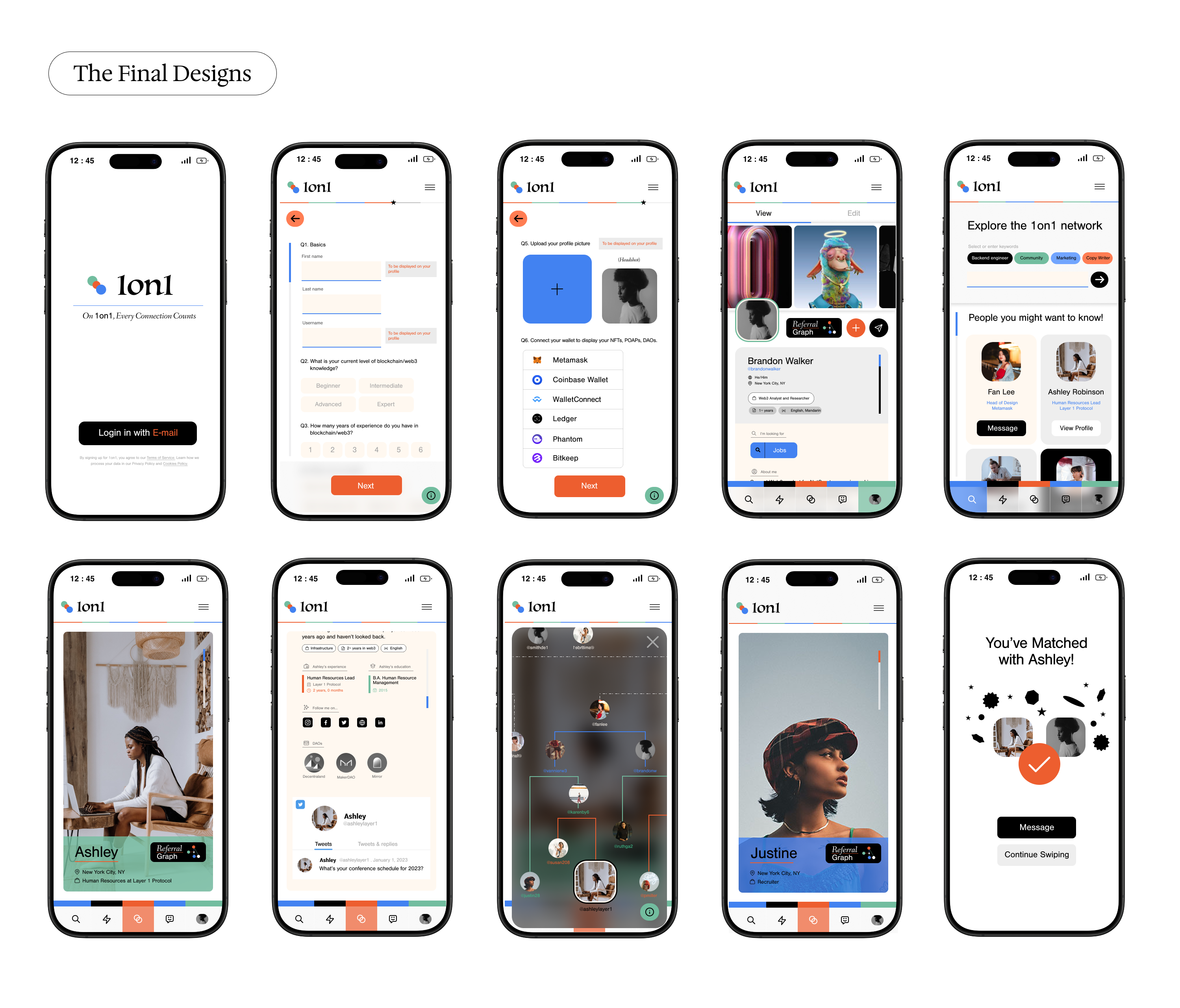
With the main facets of clarity and simplicity in mind, we polished our designs and created our final screens for our MVP. Below are some of the main screens I helped iterate on.

The Prototype.
Key Takeaways.
Working on this project has taught me a variety of skills in product creation, UX research, and competitor analysis. One important takeaway was the need to adapt to different challenges and understand that designs are always subject to change; it is up to the team and designers to effectively communicate and implement these new ideas.
Questions for future work:
- What is the emotional response we want an app to evoke?
- How can microinteractions and animations enhance the overall experience?
- How will the app evolve over time with scalability in mind?